Introduction
Hello, techies! Here we are again with another article. Welcome back!
In this article, I'll be sharing the lessons I've learned from my recent experience with Sails, a powerful Node.js framework that I recently picked up.
Sails is a full-stack MVC framework (heavy on the backend) that is designed and built on top of Node. However, it relies on Express middleware as its underlying web server, and also extends Express' functionality, making it more suitable for building real-time, scalable modern applications.
Sails strictly adhere to the MVC architecture pattern and automatically generates a RESTful API, WebSocket support, and an intuitive command-line interface. This makes it incredibly easy to quickly prototype and develop complex web applications with minimal effort, making Sails an ideal choice for startups, small businesses, and large enterprises alike.
If you'd like to read more about Sails and how it compares to Express, I recommend checking out my article on this topic.
I discovered Sails through the Sailscasts community, where Javascript developers collaborate on community projects. This fuelled my interest in the framework and I decided to take the “Getting started with Sails course” where I built a blog application with CRUD operations.
What's a CRUD app and why it is important?
You may be wondering what a CRUD app is and why it is important. Well, a CRUD app is an application that allows users to create, read, update and delete data in the database.
These four basic operations are required to manage data in most software applications today.
Create: This operation allows users to add new data records to the database.
Read: This operation allows users to retrieve data records from the database.
Update: This operation allows users to modify existing data records in the database.
Delete: This operation allows users to remove data records from the database.
CRUD applications are important because they provide a basic set of functionalities that are necessary for most web and mobile applications. It also lays the foundation for more advanced operations and functionalities in an application.
How can Sails be utilized to develop a CRUD application?
Sails simplify the process of building a CRUD application by utilizing the Model-View-Controller (MVC) pattern. This pattern helps to organize the application's codebase by separating the concerns of data management, business logic, and user interface. It provides an efficient way to manage and maintain a CRUD app.
Sails can help you build a CRUD app in the following ways:
Model: Sails has a built-in tool called Waterline that allows you to define data models for your app. This tool supports various data stores such as MongoDB, MySQL, and PostgreSQL.
Controller: Sails provides a controller layer that manages HTTP requests and performs CRUD operations on the model. For example, if you receive a request to retrieve all users, the controller will perform a find() operation on the User model.
Views: Sails lets you define views that can be rendered server-side using popular templating engines like EJS, Pug, and Handlebars. You can also use frontend frameworks like React, Vue.js, and Angular for client-side rendering.
RESTful APIs: Sails generates RESTful APIs for your app's models, which lets you create, read, update, and delete data using HTTP requests. You can customize these APIs using Sails' configuration options.
Setting up your Sails project
When setting up a Sails project, it's important to check if Node.js is installed on your machine. You can verify this by running node -v and then npm -v, which will show your current Node.js version and installed npm packages.
The next step is to install the Sails CLI, which allows you to scaffold a Sails project, run your application, and generate the necessary pieces for your app. To install Sails CLI, run npm i -g sails. To verify if Sails CLI is installed, run sails -v which will show the version of Sails installed on your machine.
It's also helpful to understand the purpose of each folder in a Sails project and the different ways to lift a Sails server.
Routing
Routing is the process of mapping incoming requests from the client (usually via HTTP) to controllers in your API folder that processes those requests and generates a response. In Sails, you define routes using the config/routes.js file.
Routes are defined by specifying the URL path pattern and the corresponding controller and action that should handle the request.
Rundown of the routes
In this application, my routes file contains a default home page, an endpoint for all articles, another endpoint that handles a single article, creating and editing a new article as well as deleting an article.
Note that for your routes to exist in your server, you need to generate an action for each route using the sails CLI and with this, you should see your action in your controller file inside the API folder.
Here’s what my config/routes.js file looks like and permit me to say it’s the prettiest and one of my favorite files in this project. Stay with me, you’d soon find out what my number one favorite file is.

Challenges & how I overcame them:
Did I face any challenges while creating these endpoints and generating actions, no I didn’t…I like the process so much, especially with generating these actions.
Controller
A controller in a Sails project is responsible for handling user requests by defining functions that contain business logic to perform the requested operations and return a response to the user. When a user sends a request to a Sails server, the server first routes the request to the appropriate controller based on the URL and HTTP method of the request. Once that’s identified, it then executes the corresponding function in the controller that matches the requested URL endpoint.
Rundown of the controllers
I created an articles and home folder in the controller folder. The articles folder contains :
- a create, delete, update, edit, new, home, single article and all articles action.
These controller(s) work together to provide the basic functionality of a CRUD application, allowing users to create, read, update, and delete data as well as search for one or many articles in the application.

Challenges & how I overcame them:
Oh yes! I ran into a couple of bugs, but one that stood out amongst others was when I was working on the update controller. That bug lasted for about four days, I couldn’t spot what I did wrong immediately until Monday morning(the following week). I ran the server again and got some type of result in the URL that made me go back to the update controller only to find that I was using double quotes for the template string instead of back-ticks.
My joy knew no bounds at that point. I was so happy and tweeted about it.
Model
A model is a representation of a database table or collection. It defines the schema of the data that will be stored in the database, as well as the methods for querying and manipulating that data. Sails uses an object-relational mapping (ORM) system called Waterline to abstract away the details of interacting with different types of databases, such as MySQL, MongoDB, or PostgreSQL- meaning that your application can work with different types of databases without having to change your code.
Model(s) created
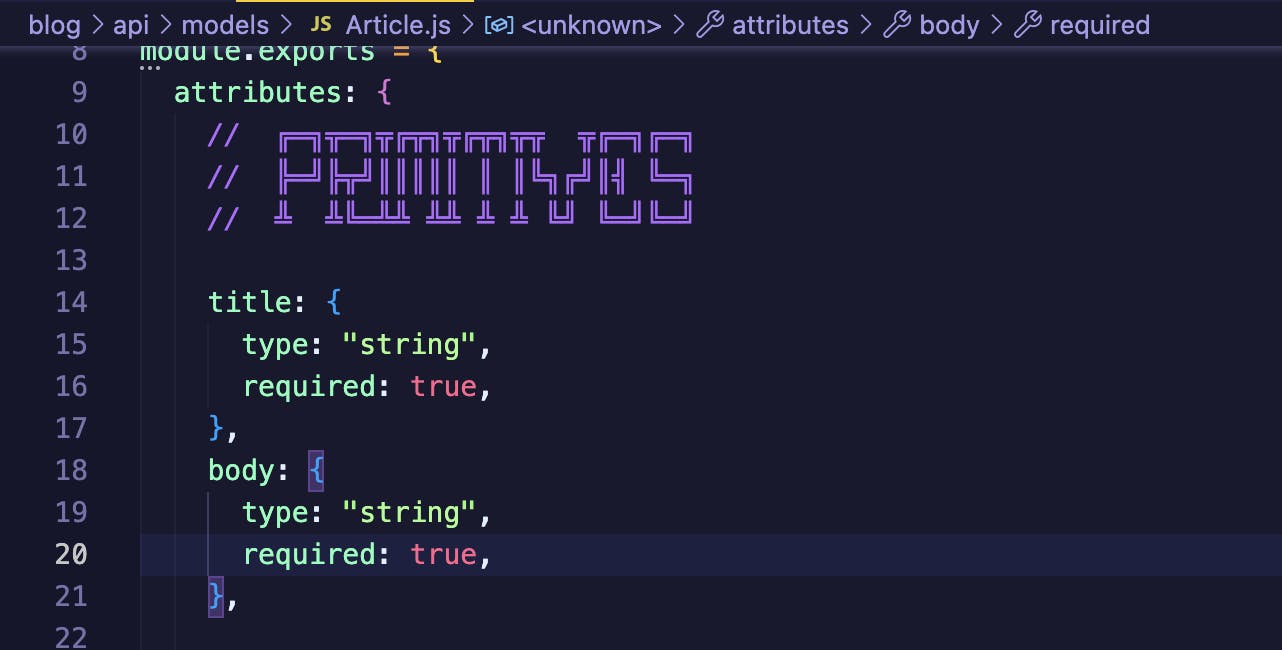
The model used in this blog application represents a basic data structure with two required string fields, title and body, which is used to store blog post content in a database.
The type property specifies the data type of each field. In this case, both the title and body fields are defined as strings using the "string" data type.
The required property indicates whether a value must be provided for each field when creating or updating a record.
Here's what the model looks like:

Challenges & how I overcame them
I can’t remember running into issues while creating the model.
View
In Sails, a view is often associated with a specific controller action, which provides data to the view and tells it what to render. For example, when a user requests a page to view a list of articles, the associated controller action would retrieve the necessary data from the database and pass it to the view, which would then use this data to dynamically generate the HTML and display the list of articles to the user.
Rundown of Views folder
The view path was created using EJS(embedded javascript) which handles
A home page
a single article page
all articles page
an edit and
a new page

Challenges and how I overcame them.
So far, the only challenges I've faced are syntax errors and spelling mistakes. The most difficult problem I encountered was when the view couldn't interact with the controller, but that wasn't a problem with the view itself.
Functionality
The app's functionality is clear and straightforward, featuring a "See All Articles" button and a "New Article" button that allow users to easily view the list of articles in the database and create new articles.
Additionally, the app offers "Edit" and "Delete" function that enables users to modify or remove their articles as needed.
In summary, this CRUD app provides a user-friendly and intuitive way for bloggers to manage their posts, allowing them to create, edit, update, and delete content with ease.
Deployment
I’m yet to deploy this application because there are more functionalities to be added like security and comments. However, my go-to for deploying projects is render. Deploying through render is a breeze and I highly recommend!
Also, if you’d like to see the codebase, you can check it out on my GitHub.
Conclusion
Sails is a powerful tool for building CRUD apps, thanks to its streamlined conventions and tools that make it easy to define data models, create controllers and views, and configure routes for CRUD operations. Its ORM functionality allows for easy interaction with the database, using methods like find, create, update, and destroy.
One thing I particularly appreciate about Sails is its intuitive nature. The code is easy to read and understand, making development more efficient and enjoyable.
If you're looking to expand your backend skills, I highly recommend learning Sails. You can easily get started by taking a course from Sails Casts, which offers practical, hands-on experience to make learning easier and more fun. I found the course to be amazing and would highly recommend it to anyone interested in learning Sails.
I hope you found this read helpful and informative. Please feel free to share your experiences with Sails in the comments, or let me know if you're interested in learning more about it.
Ciao!

